


Update Panel-1
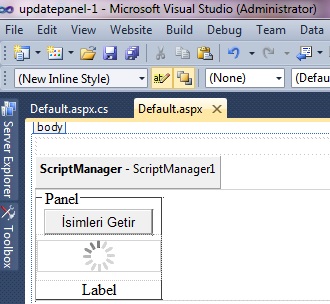
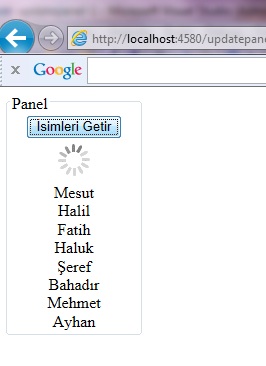
Herkese Selam. Projenize ToolBox > Ajax Extensions kısmından Script Manager, Update Panel ve Update Progress ekleyin. Bu örnekte UpdatePanel ContentTemplate içine koyduğumuz Butona tıklanıldığında Update Progress içerisinde tanımladığımız loading. gif image dosyamızı yükledikten sonra Label de random olarak isimlerin gösterimini sağlayacağız.
.cs
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<fieldset style="width: 128px">
<legend>Panel</legend>
<center><asp:Button ID="Button1" runat="server" Text="İsimleri Getir"
onclick="Button1_Click" /></center>
<div style="height: 35px; padding-top: 5px; padding-bottom: 5px">
<asp:UpdateProgress ID="UpdateProgress1" runat="server" AssociatedUpdatePanelID="UpdatePanel1"
DisplayAfter="100" DynamicLayout="true">
<ProgressTemplate>
<center><img border="0" src="image/loading.gif" /></center>
</ProgressTemplate>
</asp:UpdateProgress>
</div>
<center> <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label></center>
</fieldset>
</ContentTemplate>
</asp:UpdatePanel>
</form>
</body>
</html>



Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek dileğiyle. Hoşçakalın. Bahadır ŞAHİN