


FileUpload Ile Sadece Image Dosyası Yüklemek
Merhaba arkadaşlar bu makalemizde FileUpload kullanarak yalnızca image olan dosyaların yüklemesini yapacağız.

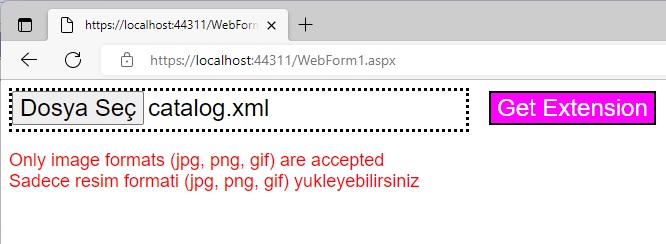
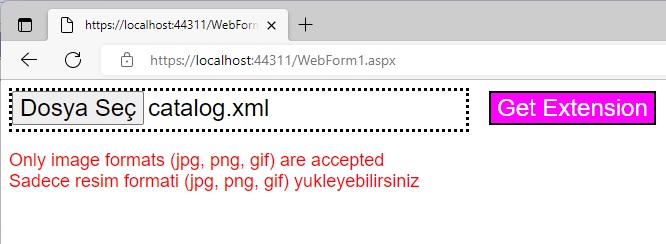
Şekil 1

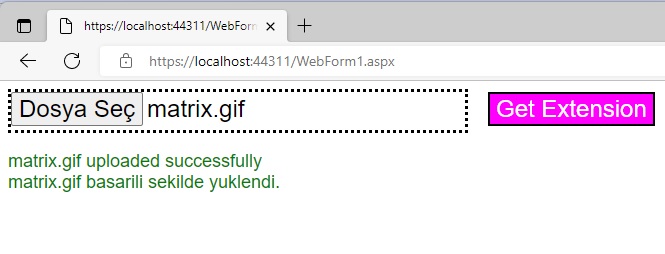
Şekil 2
WebForm1.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace fileupload_only_images
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
string path = System.IO.Path.GetExtension(FileUpload1.FileName);
if (path != ".jpg" && path != ".jpeg" && path != ".gif" && path != ".png")
{
lblResult.ForeColor = System.Drawing.Color.Red;
lblResult.Text = "Only image formats (jpg, png, gif) are accepted " + "</br>" +
"Sadece resim formati (jpg, png, gif) yukleyebilirsiniz ";
}
else
{
lblResult.ForeColor = System.Drawing.Color.Green;
lblResult.Text = FileUpload1.FileName + " uploaded successfully" + "</br>" +
FileUpload1.FileName + " basarili sekilde yuklendi.";
}
}
}
}
WebForm.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="fileupload_only_images.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:FileUpload ID="FileUpload1" runat="server" BorderStyle="Dotted" Font-Names="Arial" Font-Size="X-Large" Height="38px" />
<asp:Button ID="Button1" runat="server" BackColor="Fuchsia" Font-Names="Arial" Font-Size="X-Large" ForeColor="White" OnClick="Button1_Click" Text="Get Extension" />
<br />
<br />
<asp:Label ID="lblResult" runat="server" Font-Names="Arial" Font-Size="Large" Text="Label"></asp:Label>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN