


Procedure Metodunu Kullanarak Kullanıcı Kontrolü Yapmak
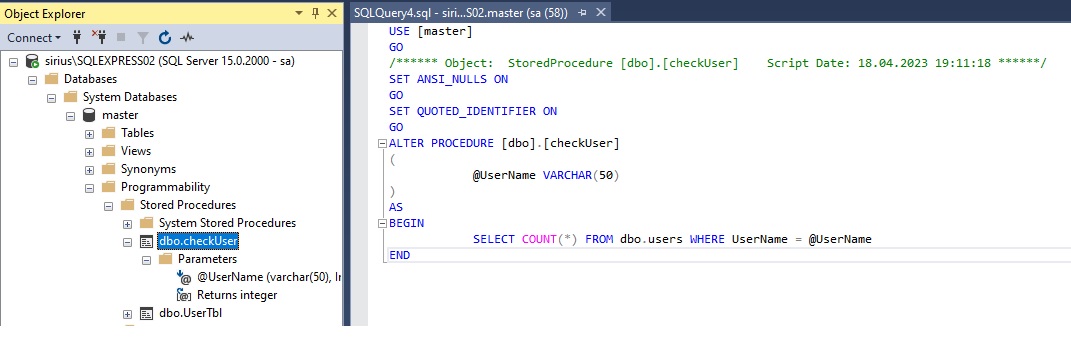
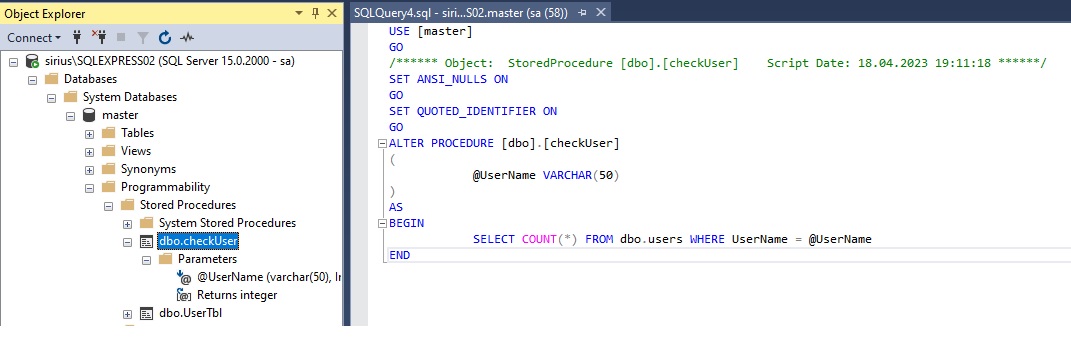
Merhaba arkadaşlar bu makalemizde procedure metodu kullanılarak kullanıcı kontrolü yapacağız. İlk önce Microsoft Sql Server Management de Programmability klasörü altında Stored Procedures kısmında dbo.checkUser procedure ni aşağıdaki gibi tanımlıyoruz.

Şekil 1
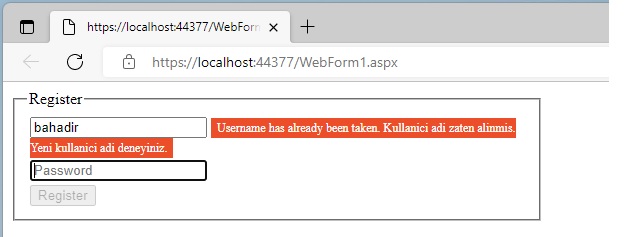
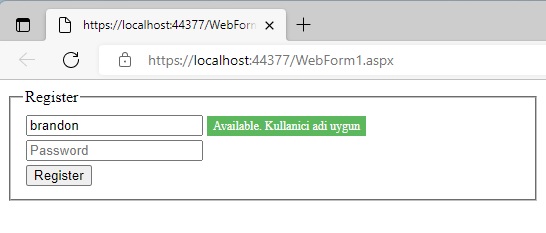
Procedure tanımlamasından sonra kullanıcı kontrolünü yapıyoruz.

Şekil 2

Şekil 3
CREATE PROCEDURE checkUser
(
@UserName VARCHAR(50)
)
AS
BEGIN
SELECT COUNT(*) FROM dbo.users WHERE UserName = @UserName
END
WebForm1.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.Web.Services;
namespace check_user
{
public partial class WebForm1 : System.Web.UI.Page
{
[WebMethod]
public static int checkUser(string username)
{
using (SqlConnection con = new SqlConnection("Data Source=sirius\\SQLEXPRESS02;Initial Catalog=master;User ID=sa;Password=2344;Integrated Security=true"))
{
using (SqlCommand cmd = new SqlCommand("checkUser", con))
{
cmd.CommandType = CommandType.StoredProcedure;
cmd.Parameters.AddWithValue("@UserName", username);
con.Open();
return (int)cmd.ExecuteScalar();
}
}
}
}
}
WebForm1.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="check_user.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style>
.success {
background-color: #5cb85c;
font-size: 12px;
color: #ffffff;
padding: 3px 6px 3px 6px;
}
.failure {
background-color: #ed4e2a;
font-size: 12px;
color: #ffffff;
padding: 3px 6px 3px 6px;
}
</style>
<script src="http://code.jquery.com/jquery-1.11.3.js" type="text/javascript"></script>
<script src="javascript/jquery-1.11.3.js" type="text/javascript"></script>
<script type="text/javascript">
function checkUserName(txtUserName) {
$.ajax({
type: "POST",
async: true,
url: 'WebForm1.aspx/checkUser',
data: '{username: "' + $(txtUserName).val().trim() + '" }',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
if (response.d != "0") {
$("#spnMsg").html('Username has already been taken. Kullanici adi zaten alinmis. Yeni kullanici adi deneyiniz. ');
$("#spnMsg").removeClass("success").addClass("failure");
$("#btnRegister").prop('disabled', true);
}
else {
$("#spnMsg").html('Available. Kullanici adi uygun');
$("#spnMsg").removeClass("failure").addClass("success");
$("#btnRegister").prop('disabled', false);
}
}
});
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<fieldset style="width: 500px;">
<legend>Register</legend>
<table>
<tr>
<td>
<asp:TextBox ID="txtUserName" runat="server" placeholder="User Name" onchange="checkUserName(this)"></asp:TextBox>
<span id="spnMsg"></span></td>
</tr>
<tr>
<td>
<asp:TextBox ID="txtPassword" runat="server" placeholder="Password" TextMode="Password"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Button ID="btnRegister" runat="server" Text="Register" ClientIDMode="Static" /></td>
</tr>
</table>
</fieldset>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN