


Xml Bilgilerini TreeView Nesnesinde Göstermek
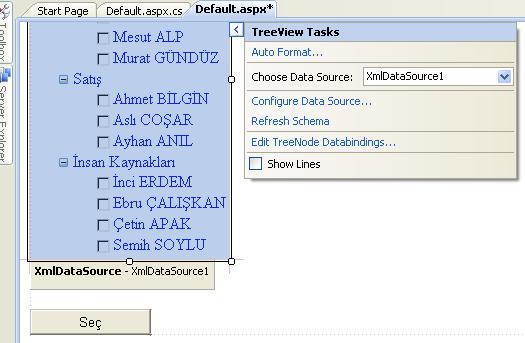
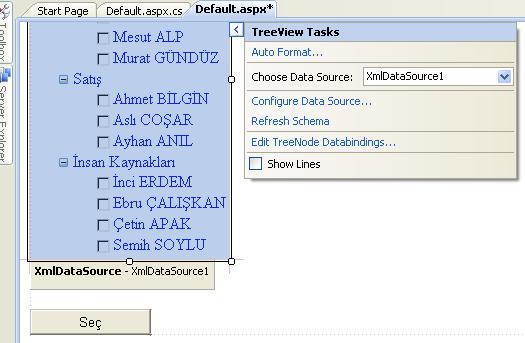
Merhaba arkadaşlar. Yeni bir makalede yine sizlerle birlikteyiz. Bu makalemizde Xml dosyamızdaki bilgileri TreeView nesnesinde göstereceğiz. Bunun için ilk yapmamız gereken TreeView nesnemizi Xml dosyasına bağlamak. Bunuda XmlDataSource ile yapacağız. (Şekil 1)

Gerekli ayarları TreeView ın DataBindings kısmına eklenecek TreeViewBinding nesneleri ile yapacağız. Default.aspx sayfasını inceleyin.
personel.xml dosyasını;
<?xml version="1.0" encoding="windows-1254" ?>
<Sirket>
<Depertman Ad="Ar-Ge">
<Personel Id="1" Ad="Bahadır ŞAHİN" />
<Personel Id="2" Ad="Halil ÖZTÜRKÇİ" />
<Personel Id="3" Ad="Fatih KOÇ" />
<Personel Id="4" Ad="Haluk Akman" />
<Personel Id="5" Ad="Mesut ALP" />
<Personel Id="6" Ad="Murat GÜNDÜZ" />
</Depertman>
<Depertman Ad="Satış">
<Personel Id="7" Ad="Ahmet BİLGİN" />
<Personel Id="8" Ad="Aslı COŞAR" />
<Personel Id="9" Ad="Ayhan ANIL" />
</Depertman>
<Depertman Ad="İnsan Kaynakları">
<Personel Id="10" Ad="İnci ERDEM" />
<Personel Id="11" Ad="Ebru ÇALIŞKAN" />
<Personel Id="12" Ad="Çetin APAK" />
<Personel Id="13" Ad="Semih SOYLU" />
</Depertman>
</Sirket>
Şeklinde oluşturun.
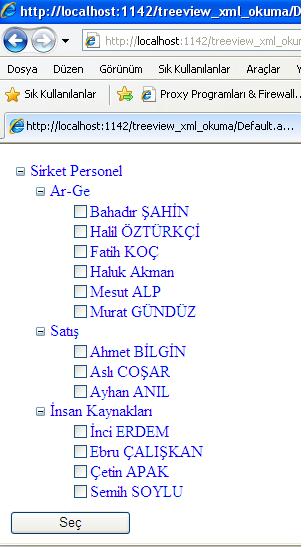
Eğer işlemleri sırasıyla düzgün olarak yaptıysak Şekil 2 deki gibi görüntü elde edeceğiz.

Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<br />
<asp:TreeView ID="TreeView1" runat="server" DataSourceID="XmlDataSource1"
Height="217px">
<DataBindings>
<asp:TreeNodeBinding DataMember="Sirket" Text="Sirket Personel"></asp:TreeNodeBinding>
<asp:TreeNodeBinding DataMember="Depertman" TextField="Ad"></asp:TreeNodeBinding>
<asp:TreeNodeBinding DataMember="Personel" TextField="Ad" ValueField="Id" ShowCheckBox="true"></asp:TreeNodeBinding>
</DataBindings>
</asp:TreeView>
<asp:XmlDataSource ID="XmlDataSource1" runat="server"
DataFile="~/App_Data/personel.xml" >
</asp:XmlDataSource>
<br />
<br />
<asp:Button ID="btnSec" runat="server" onclick="btnSec_Click" Text="Seç"
Width="121px" />
</div>
</form>
</body>
</html>
Default.aspx sayfasındaki TreeNodeBinding te belirtilen DataMember da Xml okunacak etiket ismini, TextField ile görüntülecek alan belirtilir.
TreeView nesnesinde seçim yapabilmek için Personel TreeNodeBinding nesnesine ShowCheckBox="true" ekleyin.
<asp:TreeNodeBinding DataMember="Personel" TextField="Ad" ValueField="Id" ShowCheckBox="true"></asp:TreeNodeBinding>
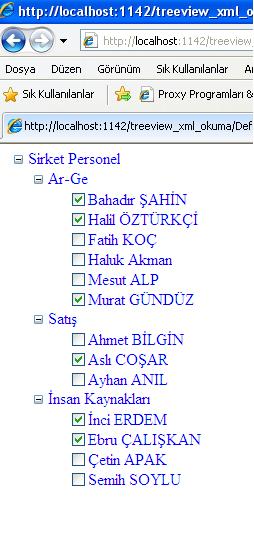
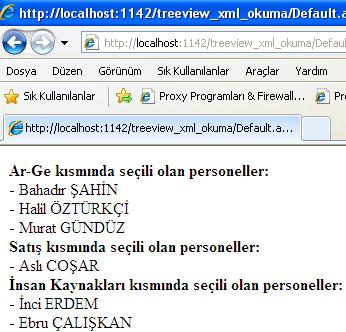
Şekil 3 teki gibi personelleri seçip, Butona tıkladığımızda Şekil 4 de görüldüğü gibi seçmiş olduğumuz personel isimlerini Departmanları ile birlikte ekrana yazıldığını görürüz.


Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void btnSec_Click(object sender, EventArgs e)
{
// En üstteki node un kısımlarını alıyoruz.
foreach (TreeNode node in TreeView1.Nodes[0].ChildNodes)
{
Response.Write("<b>" + node.Value + " kısmında seçili olan personeller:<br>"+ "</b>");
//Her kısımda bulunan çalışanları alıyoruz.
foreach (TreeNode childNode in node.ChildNodes)
{
if (childNode.Checked)
// seçili olan nodları ekrana yazdırıyoruz.
Response.Write(" - " + childNode.Text + "<br>");
}
}
}
}
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek dileğiyle. Hoşçakalın. Bahadır ŞAHİN